Reimagining In-Store Fragrance Shopping
Scent Explorer is a digital kiosk designed to create a stress-free and supportive in-store fragrance shopping experience.
Project
MHCI+D Graduate Project
My Role
UX Designer
Team
3 UX Designers, 1 UX Researcher
My Responsibilities
Research, Ideation, Experience Prototyping, Service Design
Time Frame
5 Weeks
Toolkit
Figma, Adobe CC
Summary
Supporting Scent Exploration
Buying perfume is a luxury, that many approach with excitement. They enjoy the exploration of senses and want to lean into the experience, but it can feel stressful at times.
As a part of a 5-week graduate project, I worked within a team of five to improve the in-store fragrance shopping experience. Our work was highly collaborative and hand-on with all of us involved at all stages of the project and contributing to crucial tasks and milestones. We set out to explore this unique problem space, uncover pain points, and discover opportunities to improve the existing experience.
We took an experience design approach by looking at the holistic experience to identify ways of improving this service. Due to the compressed timeline this was a challenging project that involved a rapid, iterative process.

Problem
Inherent Challenges in the Space

Overwhelming Variety
Huge variety of natural and synthetic fragrance note combinations difficult to sort through

Insider Language
Unfamiliar terminology creates a knowledge gap between retailers and customers

Physical Limitations
Olfactory fatigue limits the number of scents that can be tested at a time
From searching online to testing in store, fragrance shopping can be stressful with many different factors contributing to the experience.
It also takes some degree of research and effort to find the scent that fits your lifestyle, personality, and occasions. Because of these, when people buy a perfume, they are investing in a bottle that can last for years. So they don’t want to feel regret about their choices.
Secondary Research
Understanding the Space
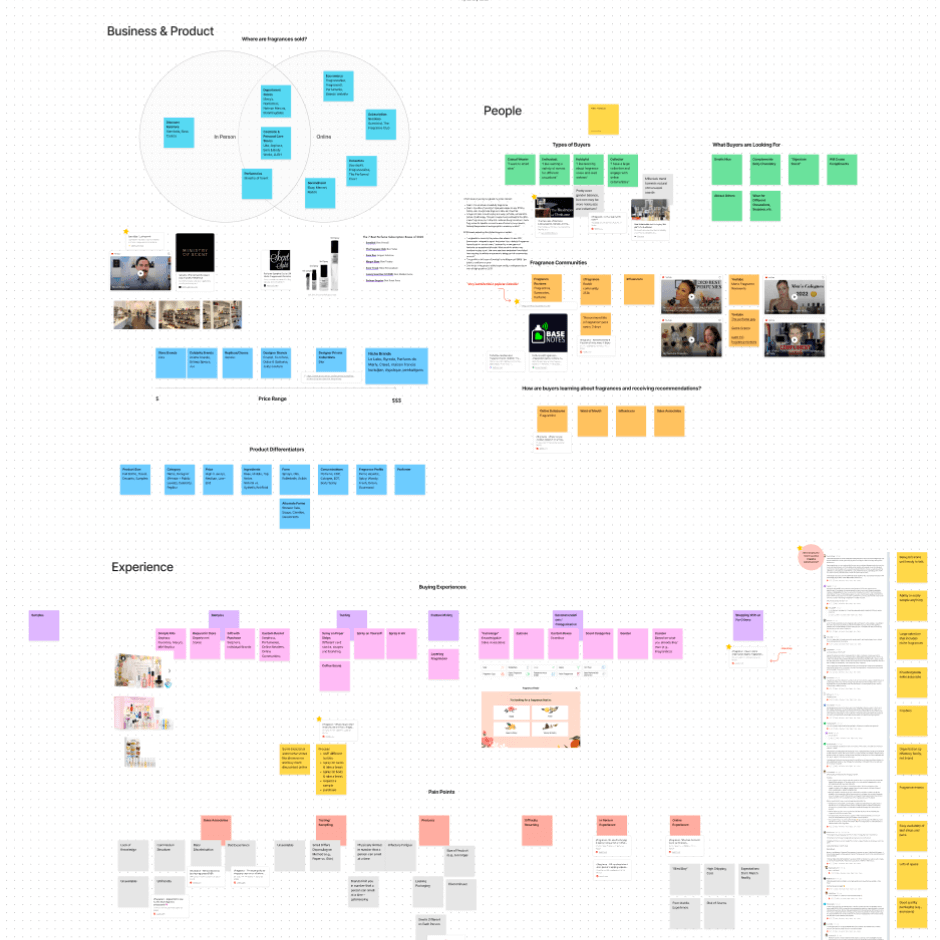
We started our project with secondary research to develop a thorough understanding of the space. Due to short time frame, we split up responsibilities to ensure that we conducted enough research to provide a solid foundation for our project. I lead our secondary research efforts while my teammates prepared our primary research session guides.

Desk Research
I kicked things off for my team starting with in depth desk research and competitor analysis to better understand the space, terminology and market.
Desk research provided a foundational knowledge of the fragrance industry, products, and retail experience, as well as deepened our understanding of our stakeholders--including fragrance buyers, sellers, and manufacturers.
Social Listening
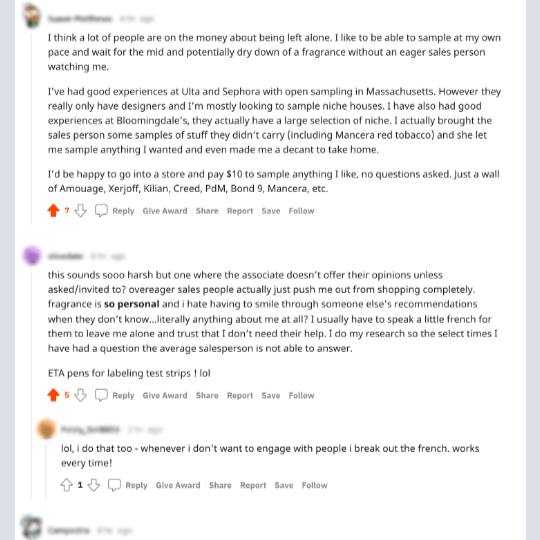
I immersed myself in popular websites and forums to learn what people look for in a fragrance and how they prefer to shop. I also engaged in online conversations to ask about the biggest pain points people experience while shopping for perfume.
Social listening helped me uncover common customer journeys as they become interested in and shop for fragrances, as well as pain points and methods of overcoming them. It also gave me an opportunity to do a deep dive into online forums to listen to what matters most to them as we prepared to ask enthusiasts for their ideal experience.

Foundational Research
In the Field
Next, my teammates and I deepened our knowledge through in-person primary research.


In-Store Observation
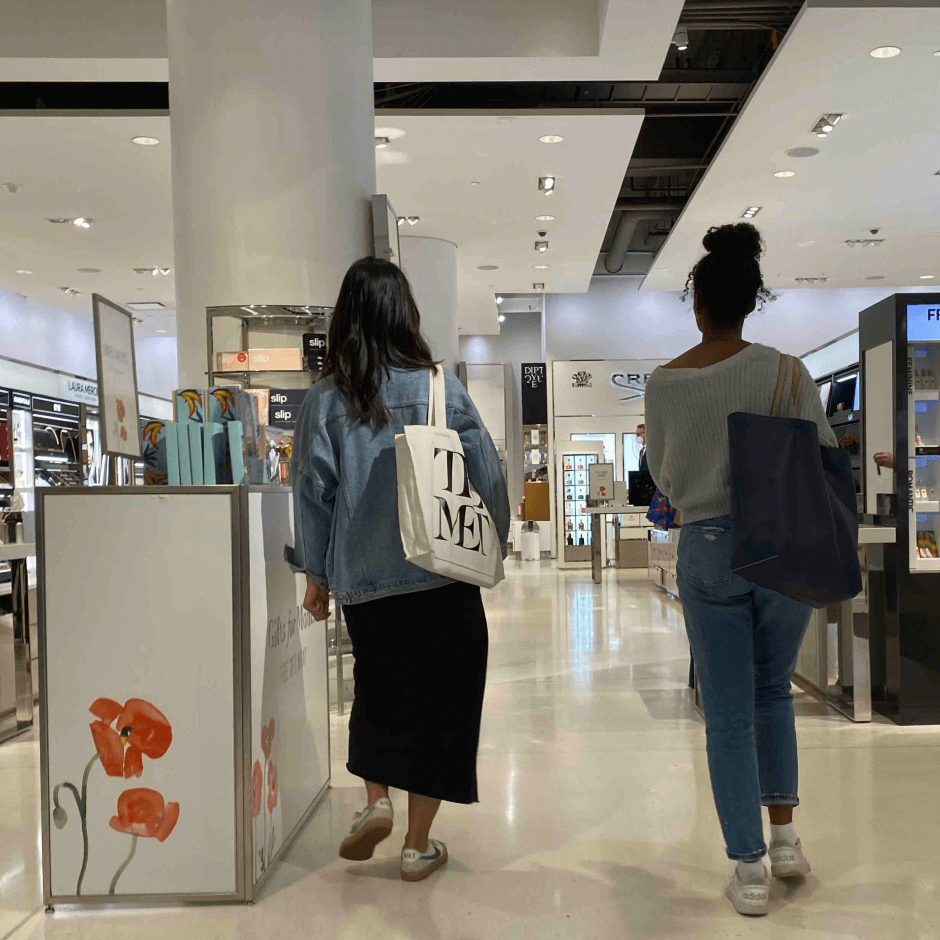
To investigate this problem space and challenge our assumptions we visited small brands, local perfumaries, cosmetic stores and department stores to observe the in-store shopping experience.
Intercept Interviews
While in-store, I spoke with three store employees while my teammates intercepted three shoppers.
Findings
What We Learned
Interviews with shoppers supported our observations as they expressed discomfort with the existing shopping experience.

01
Expectations don't match reality.
"Having that person hover over you, you’re feeling like…I kind of have to hurry but also don't want to have to hurry."
–P3
When shopping in person, people want to take their time. Shoppers expect fragrance shopping in store to be an unhurried, fun experience, but they feel salespeople pressure them towards a quick transaction.
Even when salespeople are being helpful, shoppers still feel pressure to make a decision in the moment since the salesperson has spent time helping them.
02
Shopping barriers exist at every turn.
"[It would be ideal] if it was a lot easier to smell the scents. Right now, the bottles are on display. If you want one, you have to ask them, ‘Oh Can I try this?’ They’ll get a paper, spritz it, and give it to you."
–P1

We also discovered that it’s hard for people to pinpoint the exact blends they want.
Even with descriptions, customer reviews, and expert opinions to help narrow it down, people need to try it for themselves to gauge how it smells to them and on them. But, when they shop in store, they face barriers like empty shelves, lack of sample strips, being unable to keep track of what they’ve tried, and salespeople gatekeeping fragrance sampling.
Based on our findings we honed in on a design challenge that we wanted to tackle.
How might we design a stress-free and supportive in-store fragrance shopping experience?
Personas
Defining our Users
Through my secondary research efforts I noticed that most shoppers fell on a spectrum, from casual wearer to collector. To help us align as a team and focus our research and design efforts I categorized them in four ways.
Casual Wearer
“I want to smell nice”
Enthusiast
“I like owning a variety of scents for different occasions”
Hobbyist
“I like learning about fragrance notes and read reviews”
Collector
“I have a large collection and engage with online communities”
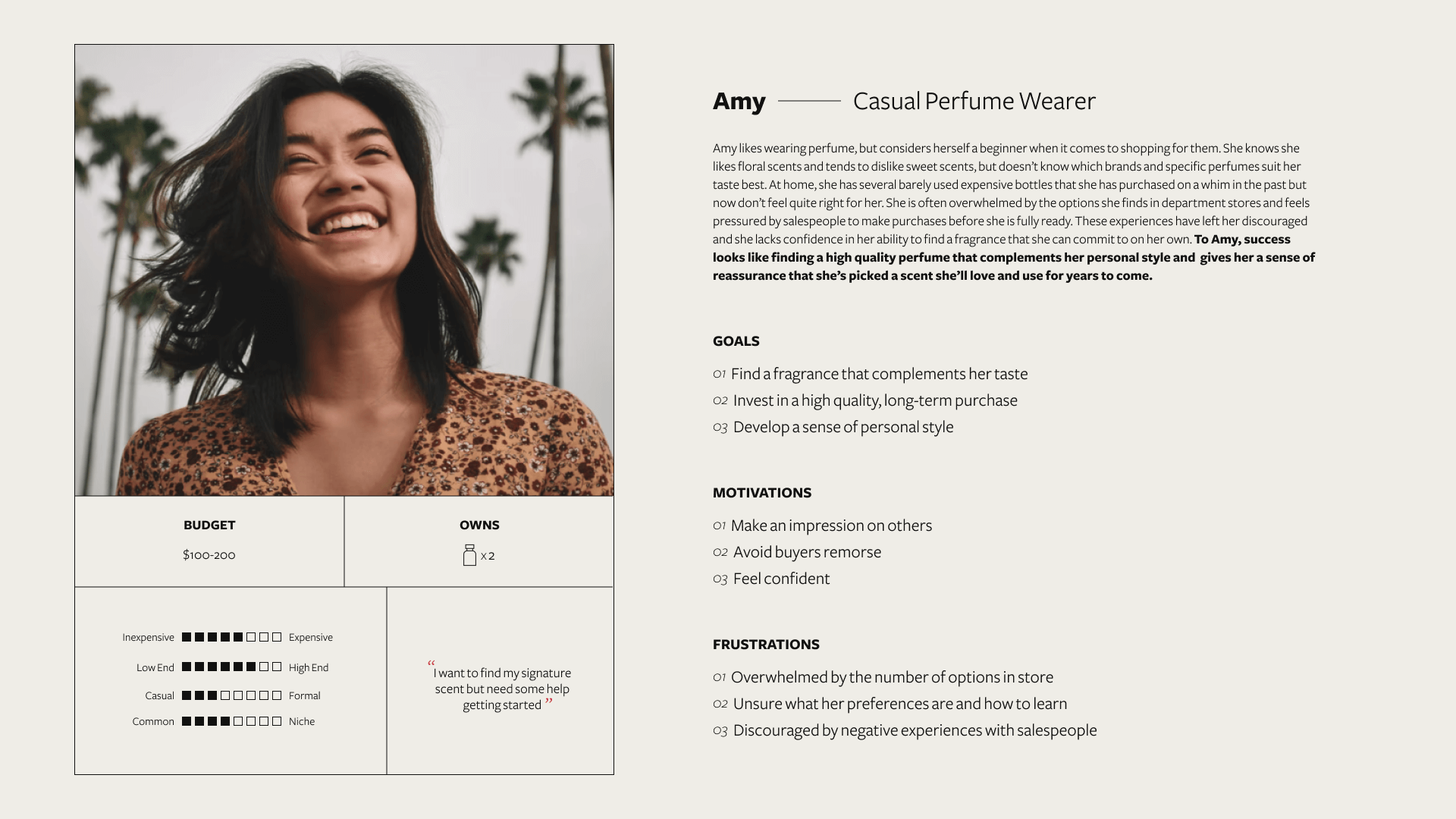
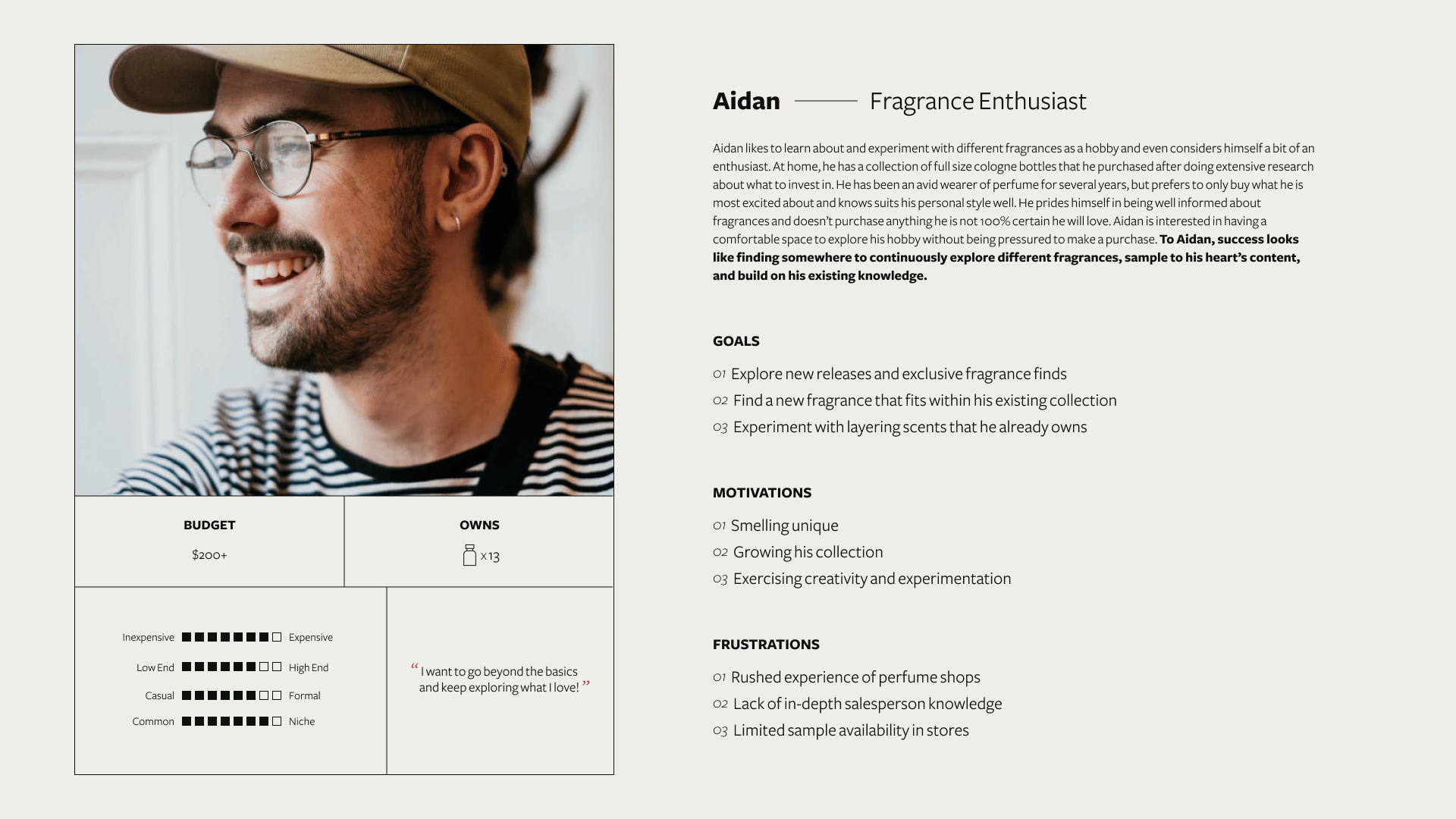
Based off of our findings, we created two personas to highlight two different types of perfume shoppers. This helped us ground our insights before we began ideating.


Ideation
Imagining New Possibilities
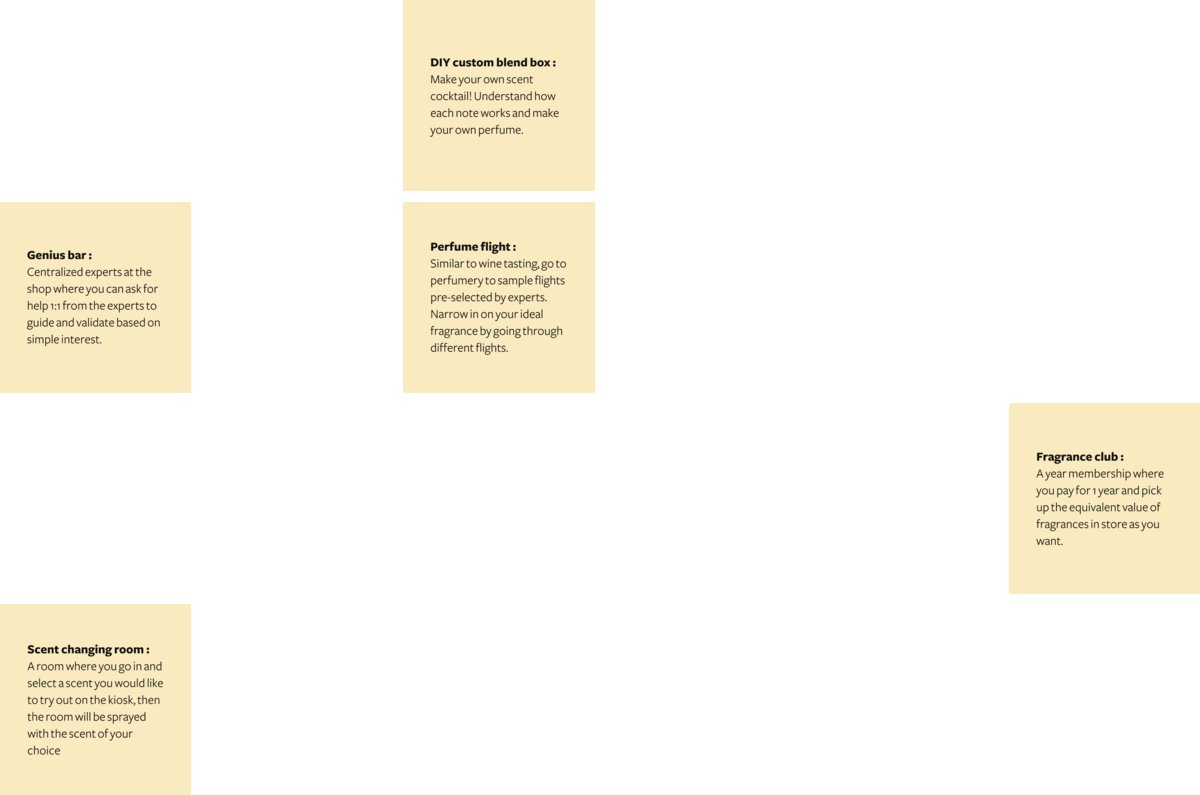
Based on our research findings, we set out with the goal to design something low pressure, delightful and supportive. We came up with a variety of ideas from a Scent Changing Room to A Genius Bar.
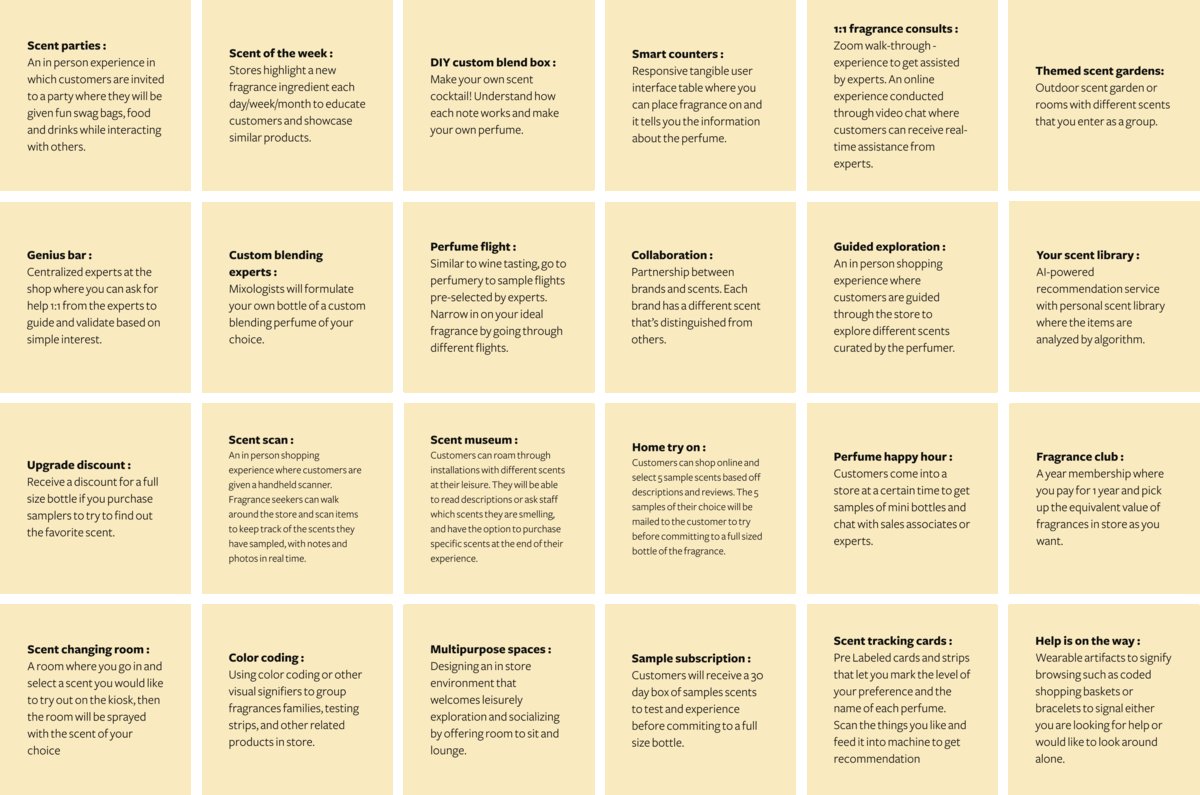
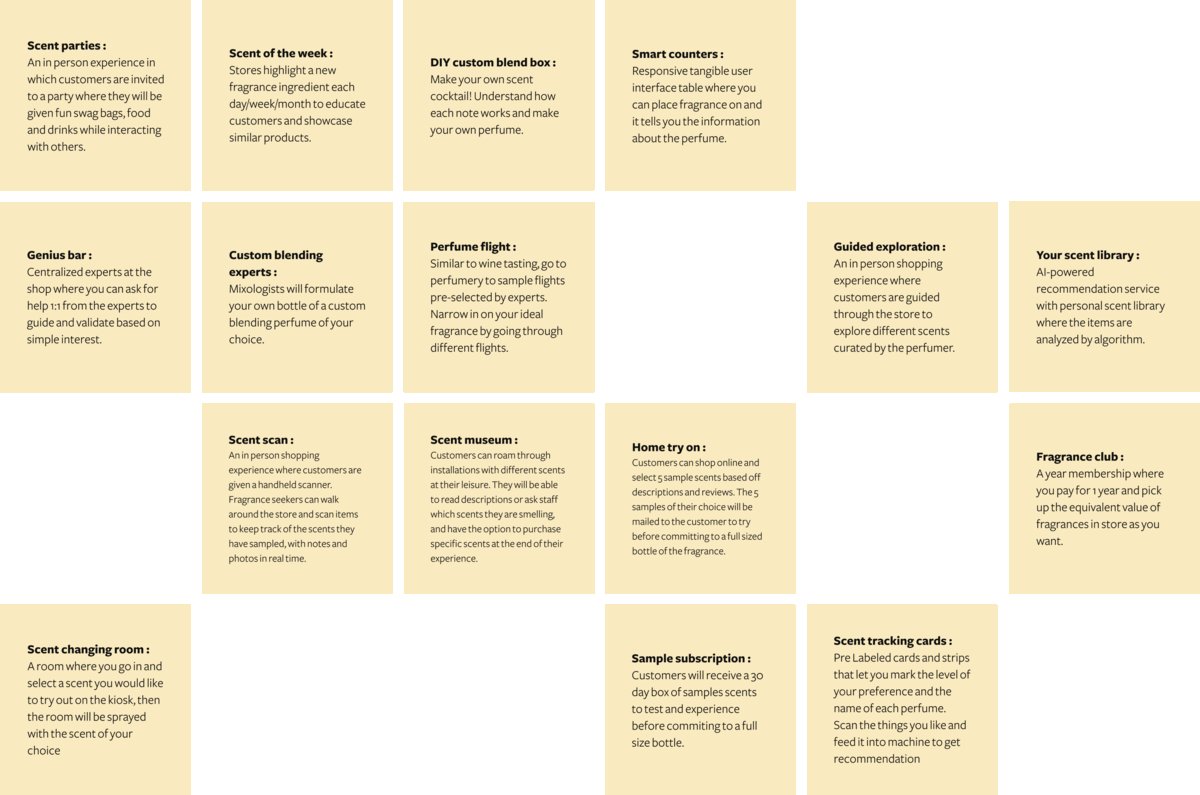
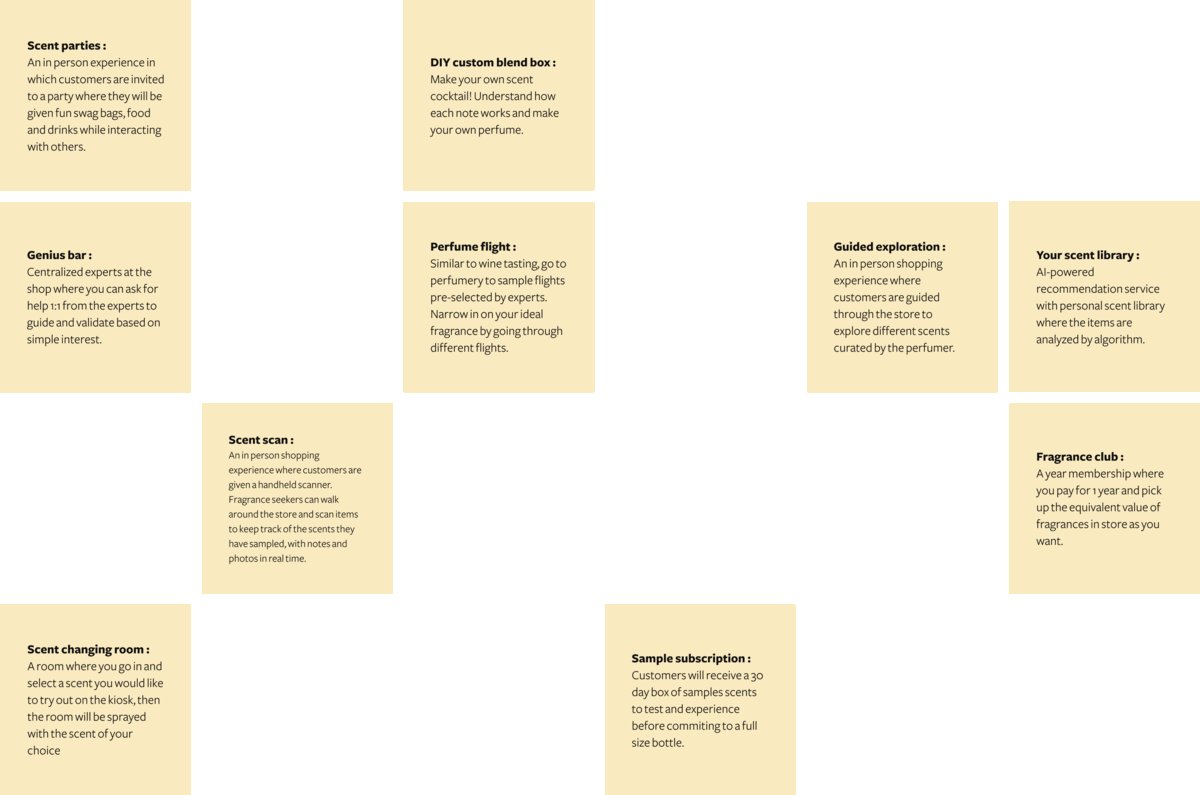
We started our ideation process by brainstorming as many ideas as we could that would support our value proposition.
We created an affinity map grouping similar ideas. This helped highlight subtle nuances and made the more distinct ones rise to the top.
Next, we voted on our ideas based on how well we believed it fit our pre-defined criteria.

From there we narrowed down our ideas to those that fit our design principles. These ideas centered around addressing existing problems in the in-store shopping experience and introducing a digital touchpoint that could fit seamlessly into the in store experience.

Initial Concept
Supporting Self-Exploration
We ultimately landed on the idea of introducing a digital touchpoint to create a self guided shopping experience that supports customers in discovering and trying scents they may enjoy. This would consist of a quiz where people can input their preferences and receive recommendations of scents to sample in store.
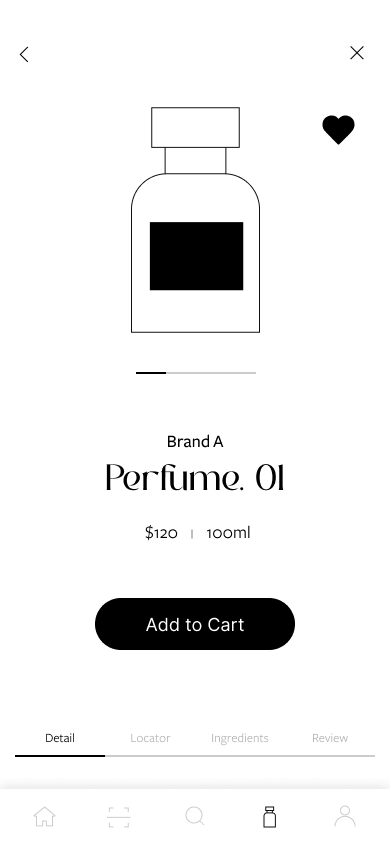
We decided on a mobile app as a familiar and comfortable interface for users and easily scalable by stores.

User Flow
Key Scenario
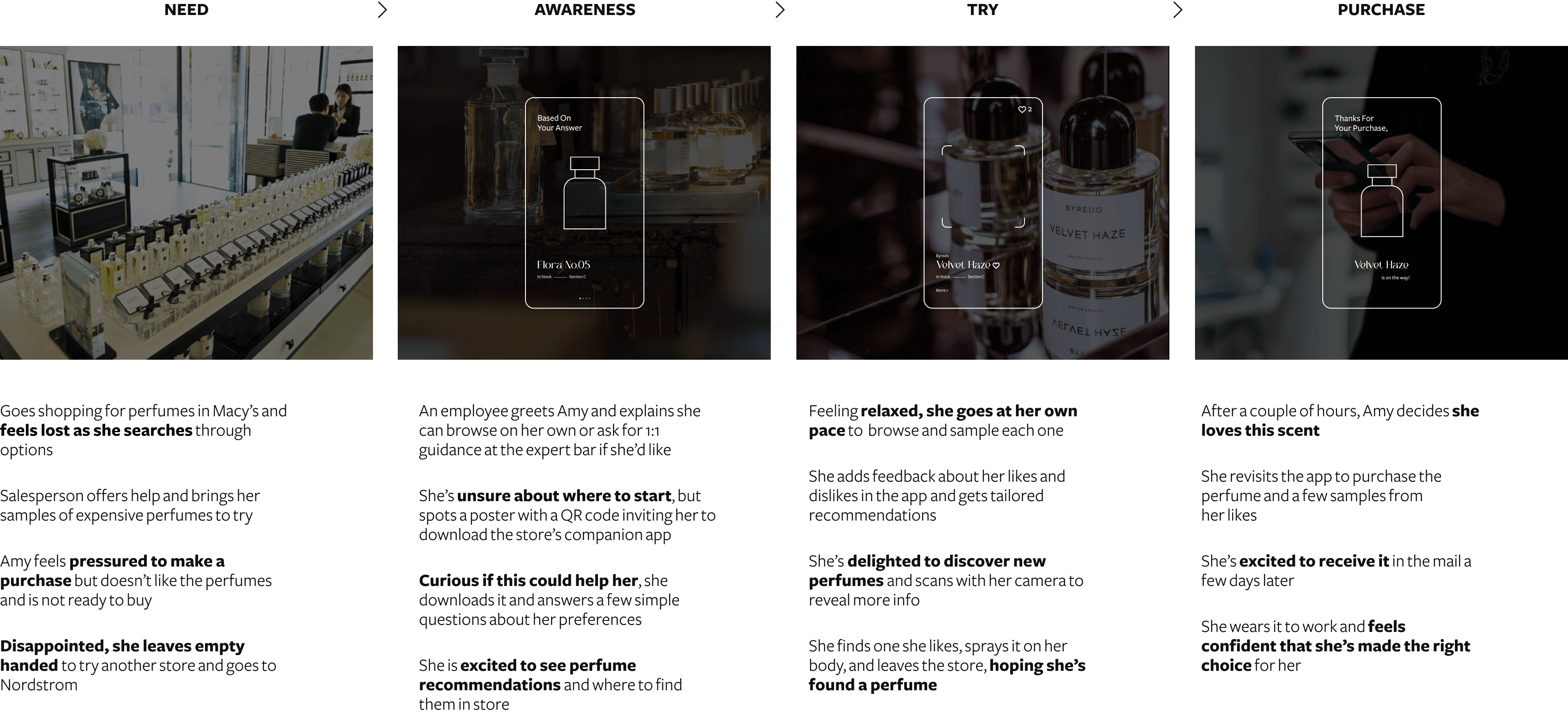
We crafted a scenario based on our primary persona of Amy, the casual perfume wearer.

Customer Journey
Mapping the Service Experience
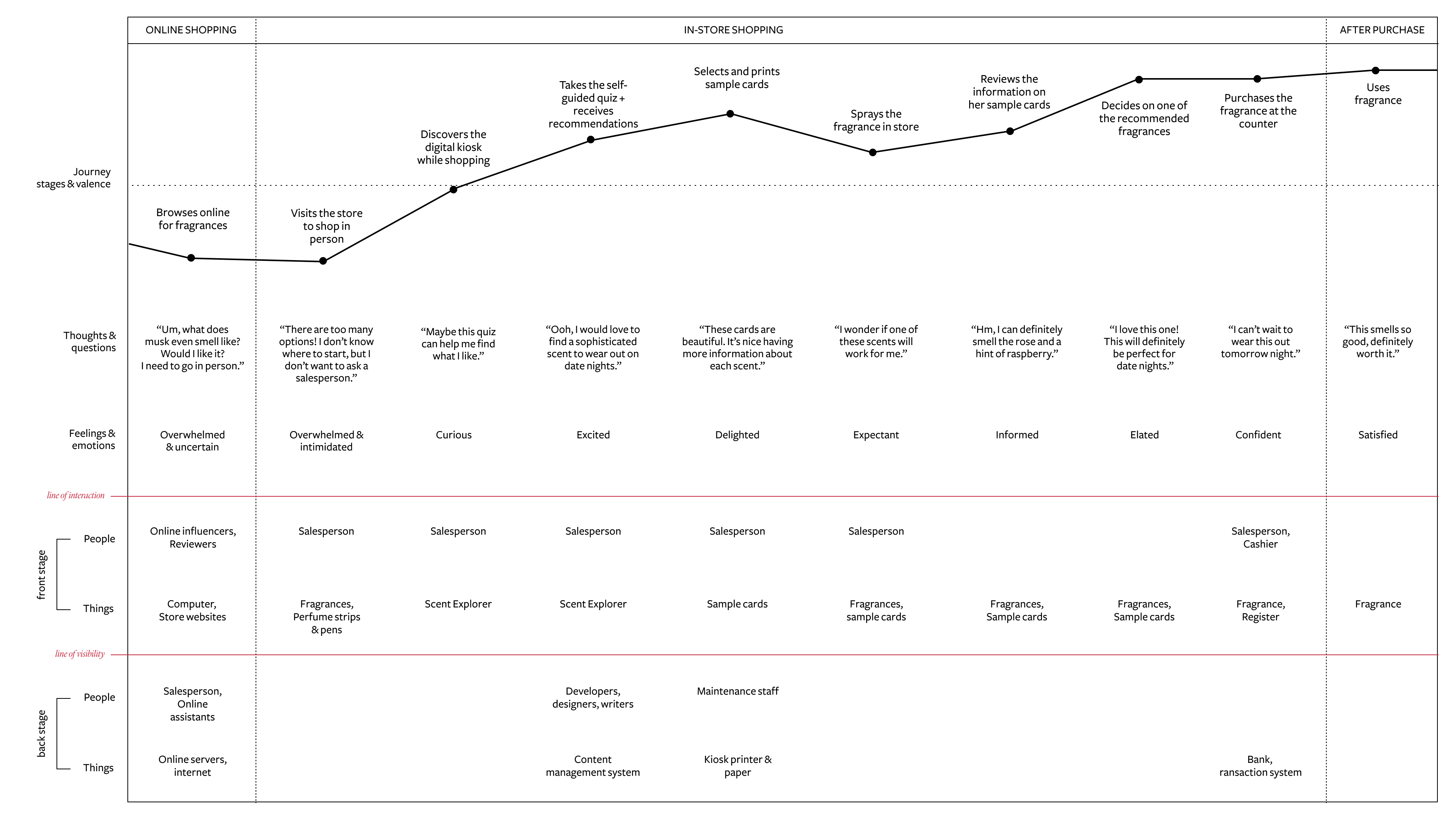
I collaborated with a team member to create a service blueprint to think through the emotional valence of customers over time, as well as map the front stage and backstage processes needed to support this experience.

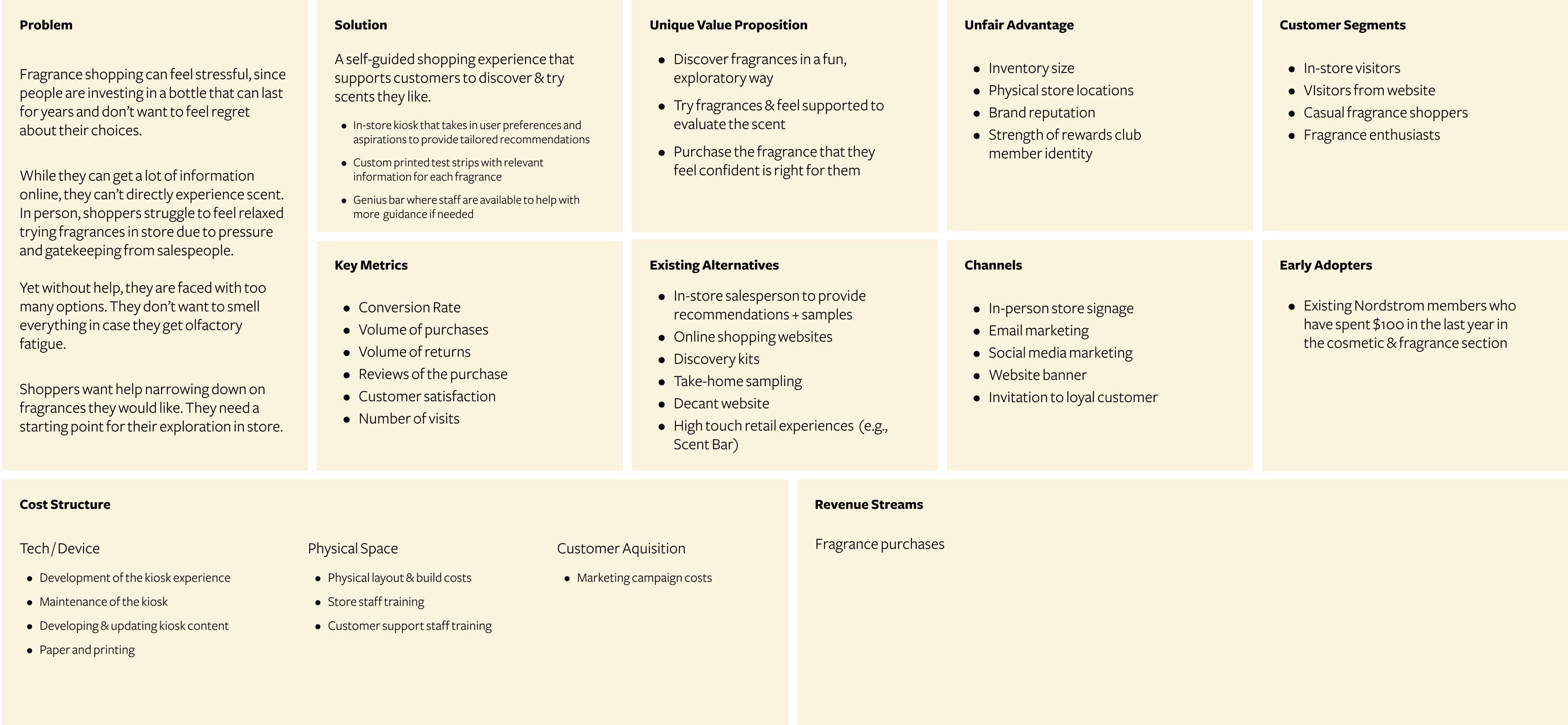
Which then helped us to flesh out a lean canvas that outlines the business context for our experience.

We imagine that scent explorer would live within department stores. We chose to redesign a touchpoint within an existing store because we saw the opportunity to help a brick and mortar store utilize technology to better meet the needs of their customers.
Design
Introducing a Digital Touchpoint
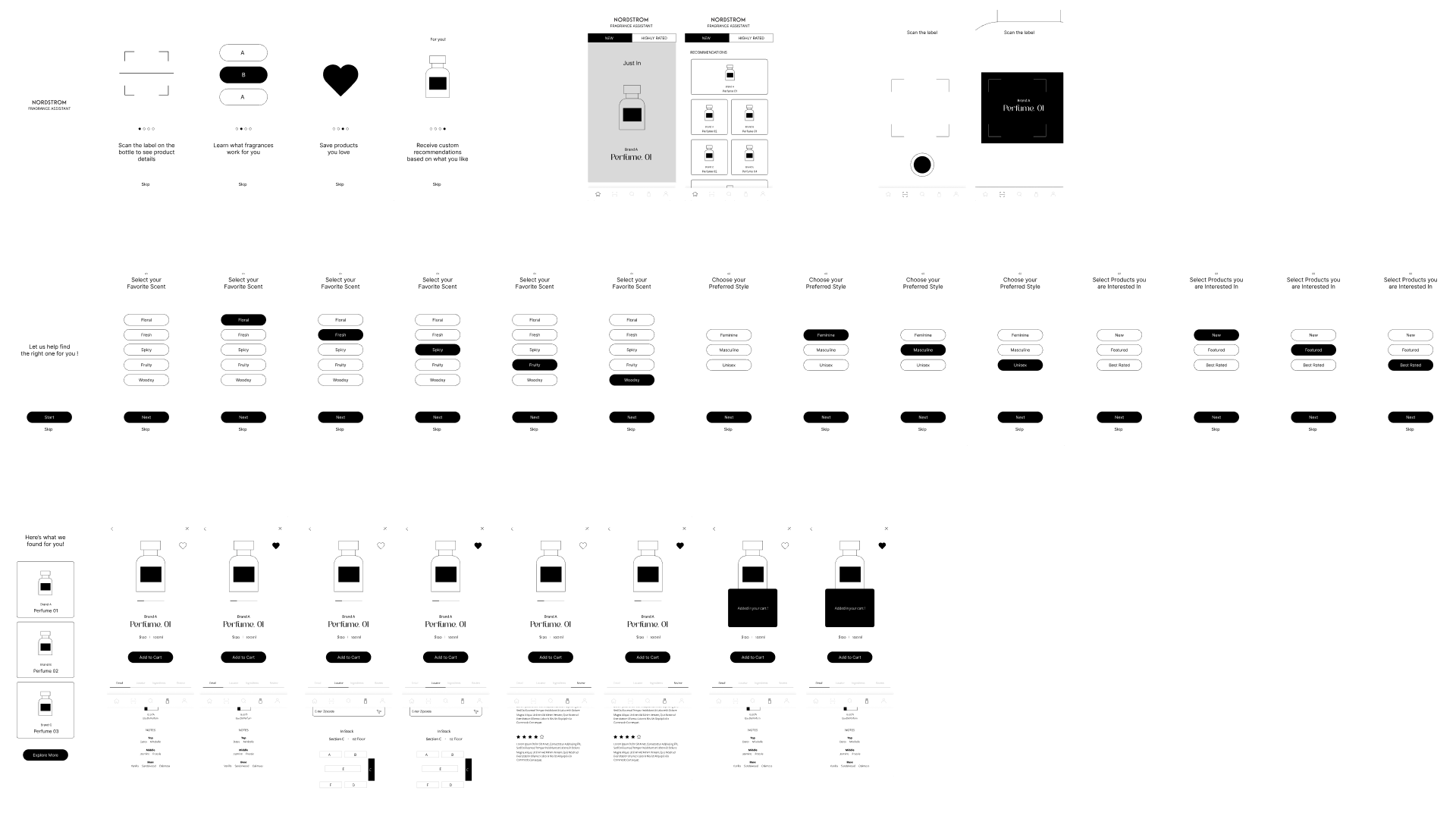
We spent a few days building our design concepts through the construction of an experience prototype that combined the digital with the physical. I worked with a team member to design a low fidelity clickable prototype of the mobile app concept. As a team we came together to discuss and outline our major flows, and then we would each become responsible for a flow or iteration.

A quiz, recommendations, and a detailed product page were core flows in our concept.



Prototype
Constructing an Experience Prototype
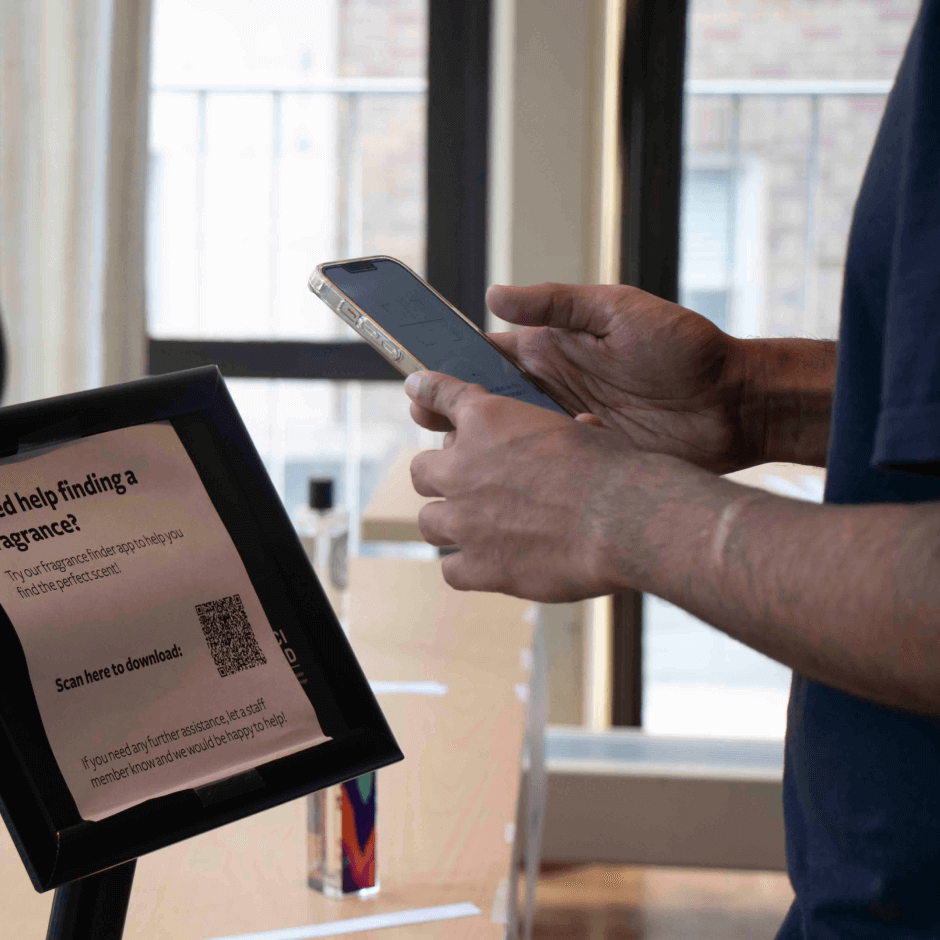
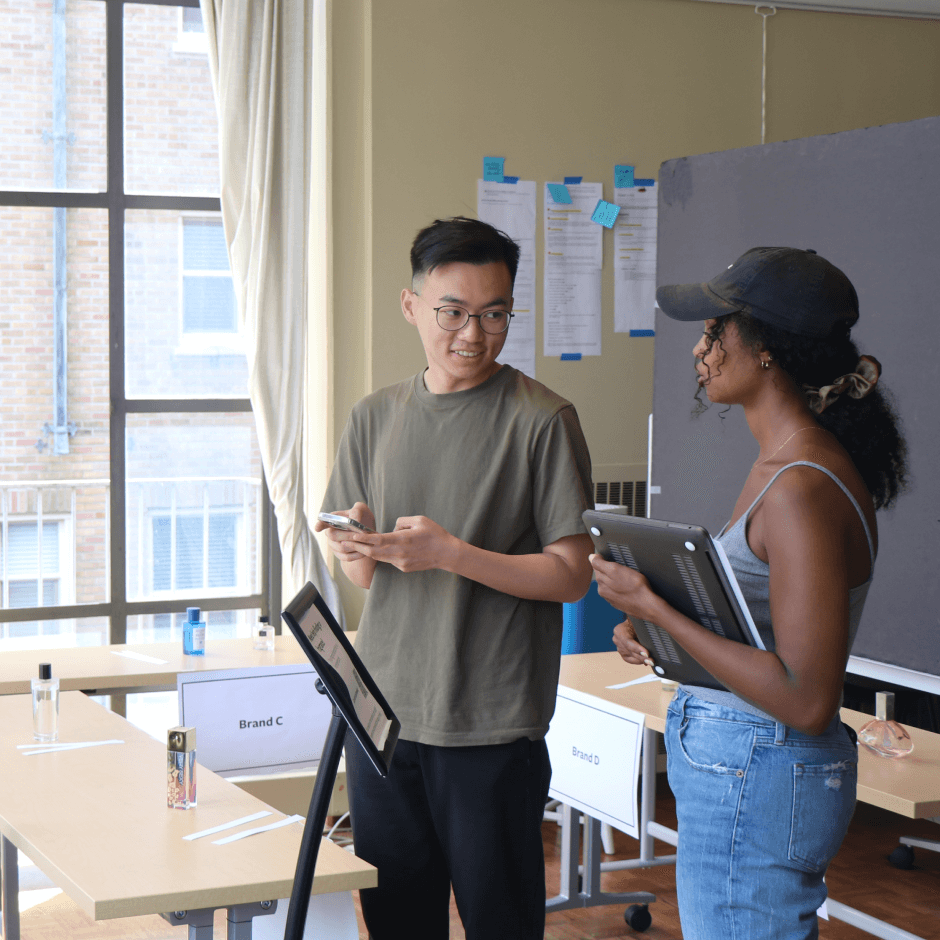
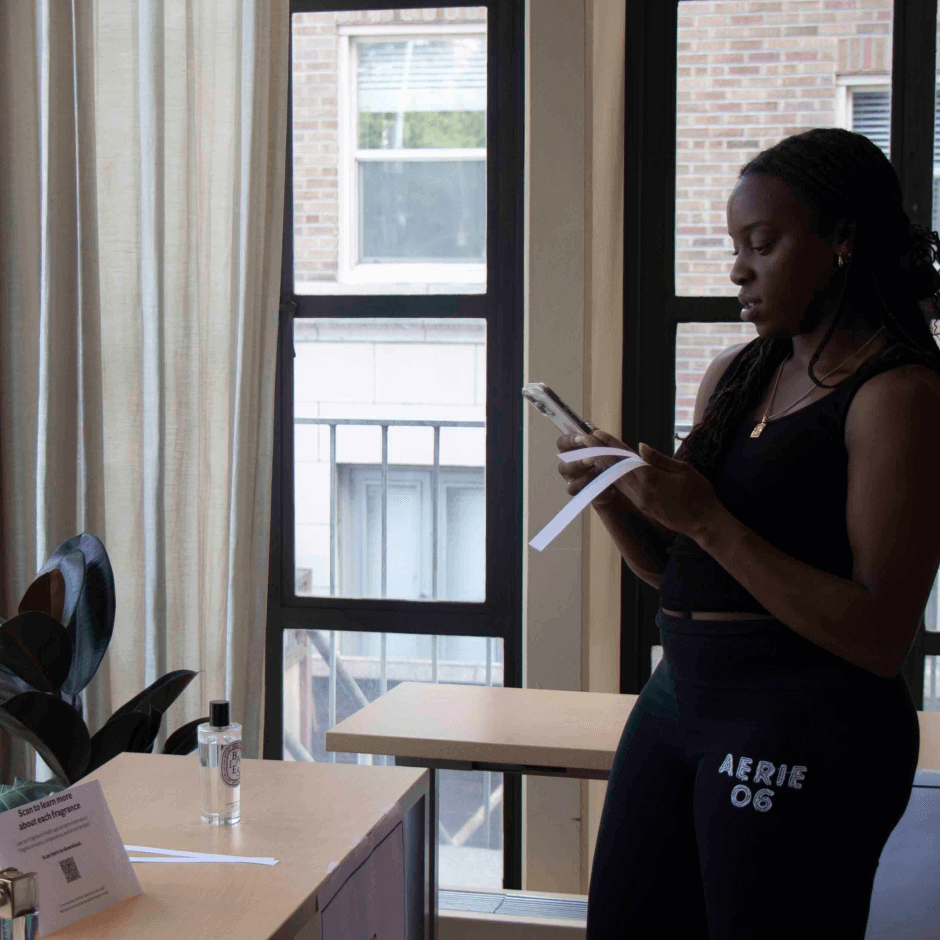
Next, we created an experience prototype to loosely mimic the in-store experience with the goal of receiving feedback within the situated context of shopping. This goal of this experience was to test the incorporation of a new digital touchpoint within a shopping experience. How would shoppers react to it?
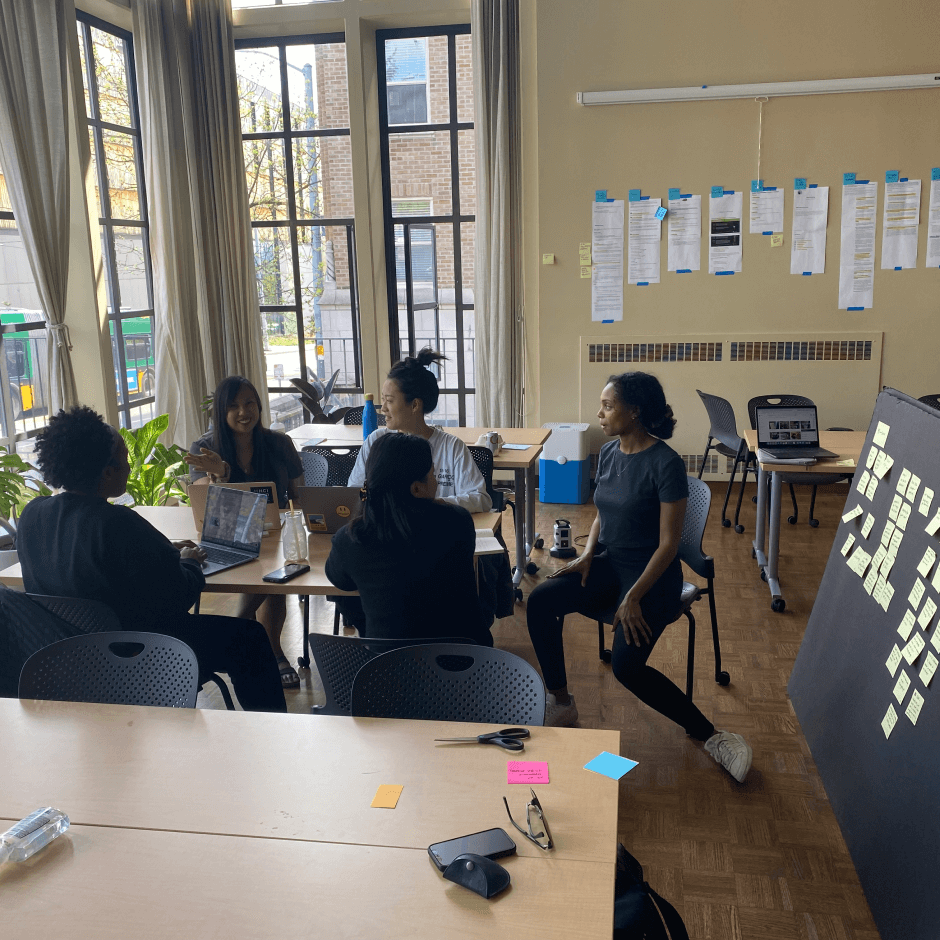
We segmented off a portion of a large room on campus where we were able to rearrange furniture within the space to represent fragrance counters.
Our experience prototype also incorporated some acting and improvisation. To complement the experience I acted as a sales associate available to answer questions from our research participants while also testing whether one is even needed at all with the introduction of the app.

Concept Testing
Speaking with Users
We tested fast—within a single afternoon—with the goal of gaining quick feedback that we could iterate on.
We recruited three research participants who recently shopped for a fragrance, who we guided through our prototype with minimal prompts. Participants were asked about their personal history and preferences before being introduced to the shopping environment and presented with a medium fidelity version of the mobile app. They were asked to talk aloud as they interacted within the constructed environment, sharing their impressions, thoughts, assumptions and opinions as they were guided by a research moderator who was there to explain each prompt, ask and answer questions.


We also used roleplaying to simulate the in store experience, and I acted as a store employee available to answer questions about the experience. This also enabled us to test the availability of employees since that was mentioned as a major pain point of our initial research.
Insights
Close But Not Quite
Through our testing we gained some valuable insights that challenged our initial assumptions and helped us make a key pivot.
A mobile app was not the way to go.
Research participants mentioned that juggling a phone feels clunky and awkward, and frequent switching from in-person to mobile takes shoppers out of the moment. They did, however, appreciate receiving custom recommendations and the autonomy of using a digital touchpoint as a starting point.
They just didn’t want it along throughout their entire journey.

Based on these insights we pivoted.
Redesign
A New Approach
We changed our concept from a mobile app which felt like a burdensome, disruptive companion they found hard to juggle while testing scents, to an in-store kiosk which gives them just enough of a starting point for further exploration

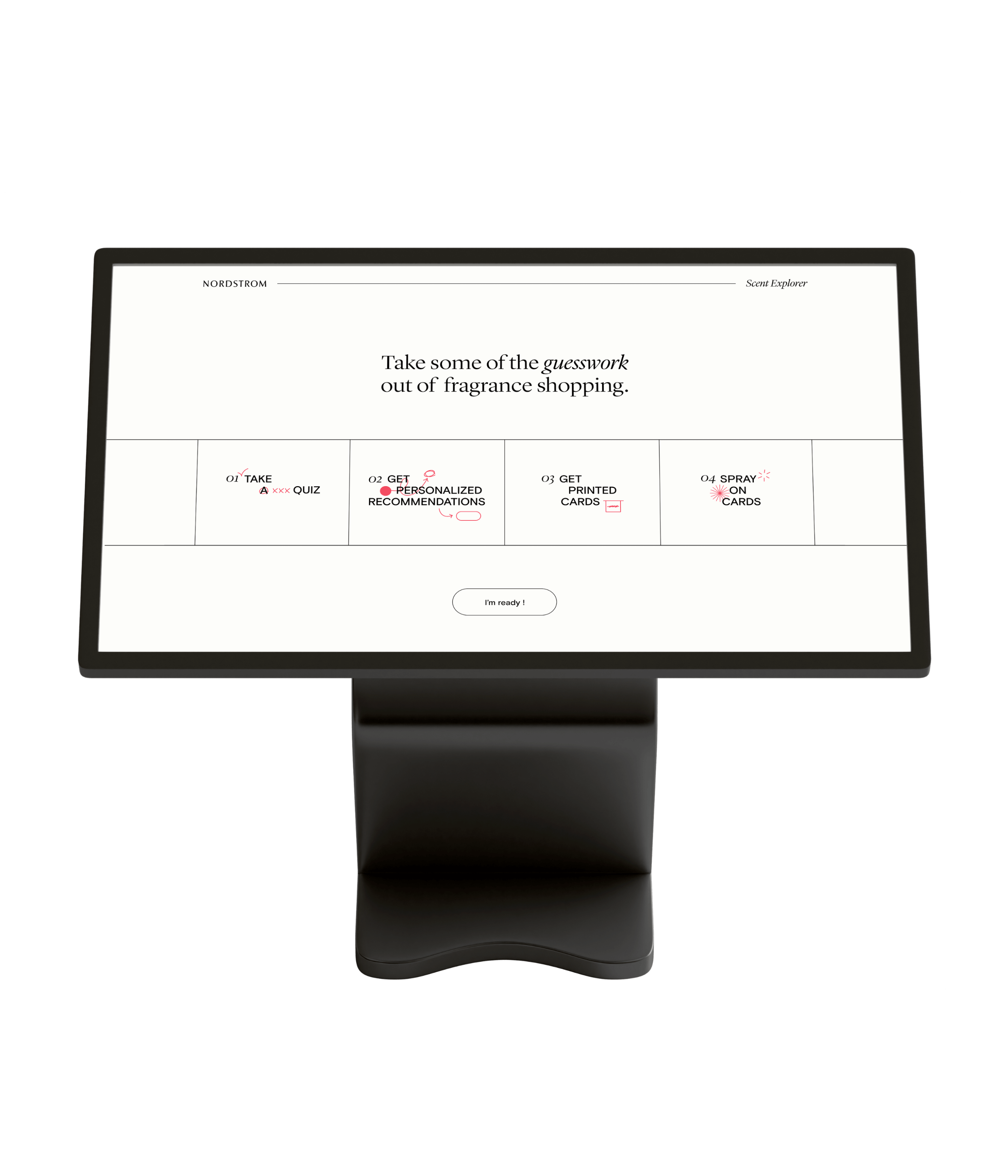
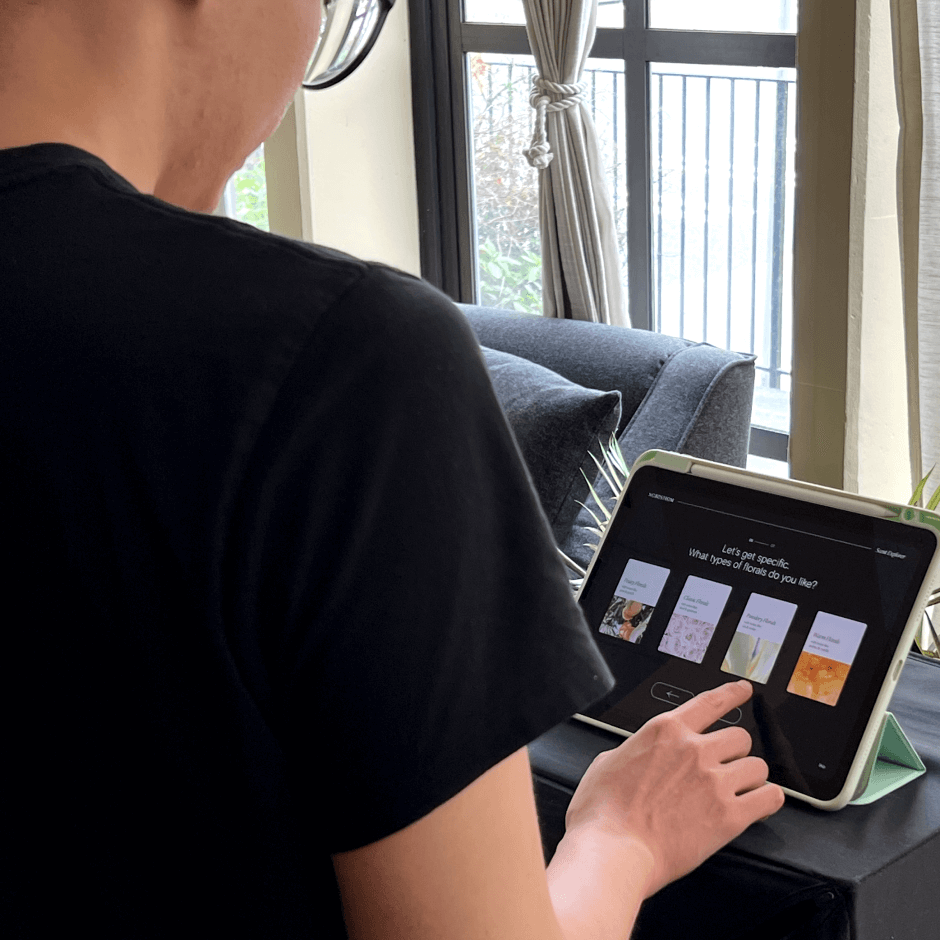
New Interface
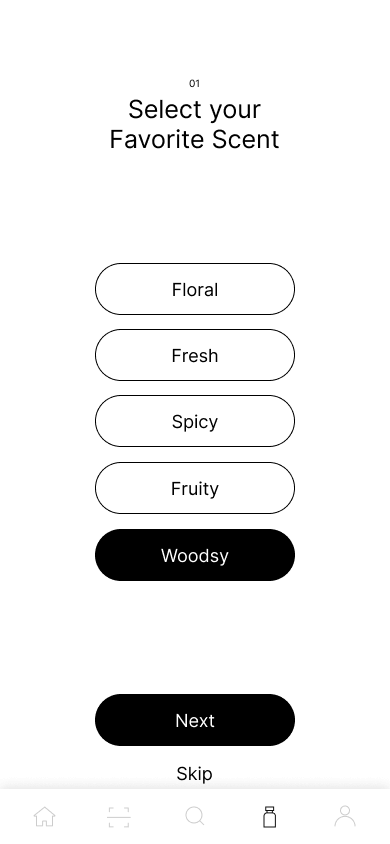
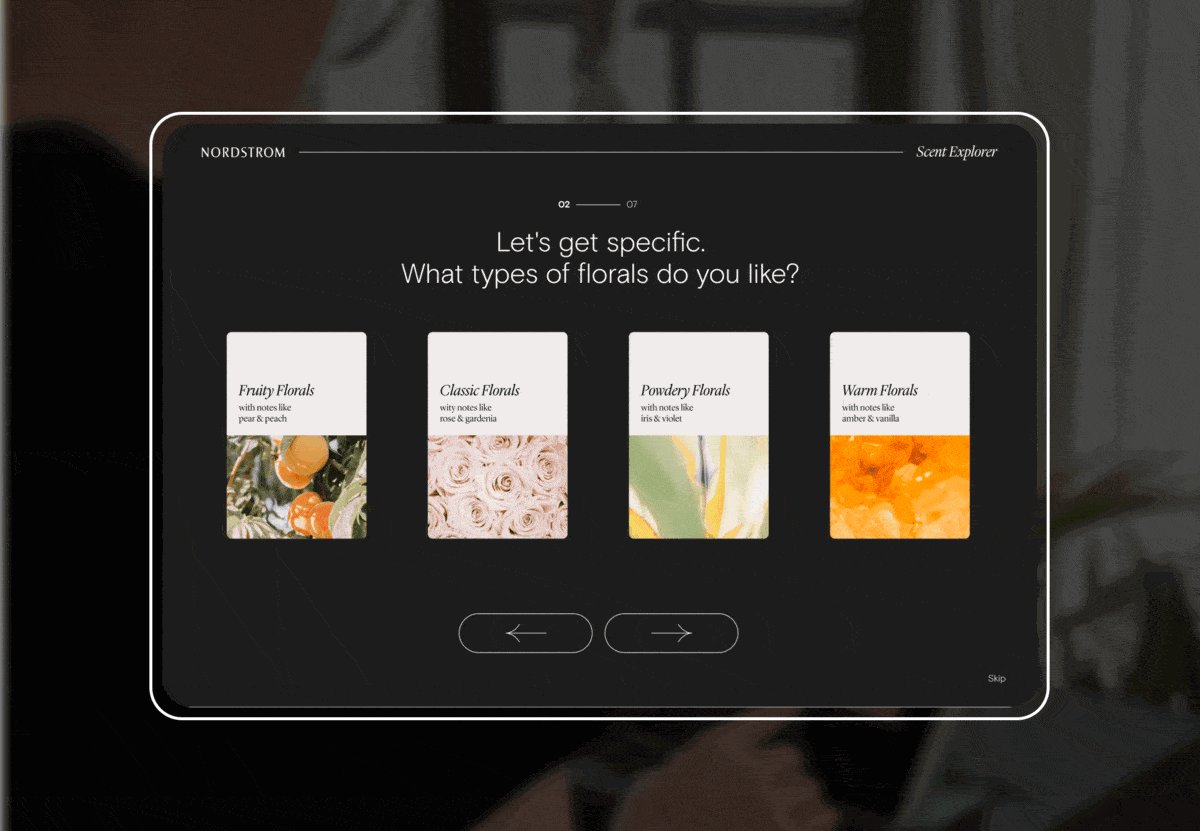
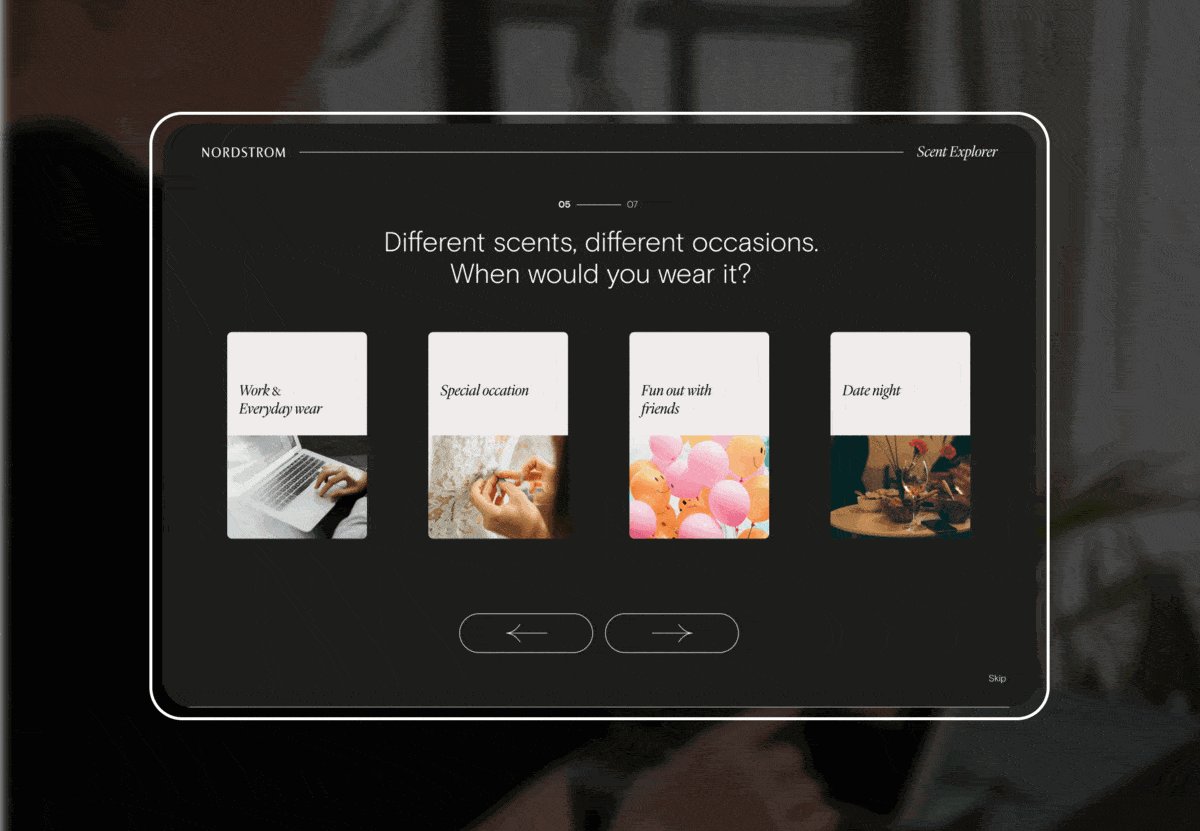
On the kiosk users will be asked some quick questions about their preferences so that they can get recommendations at the start of their shopping trip. The intention was to create a soft welcoming moment for users who may be overwhelmed and don’t know where to start from, like an ice breaker.
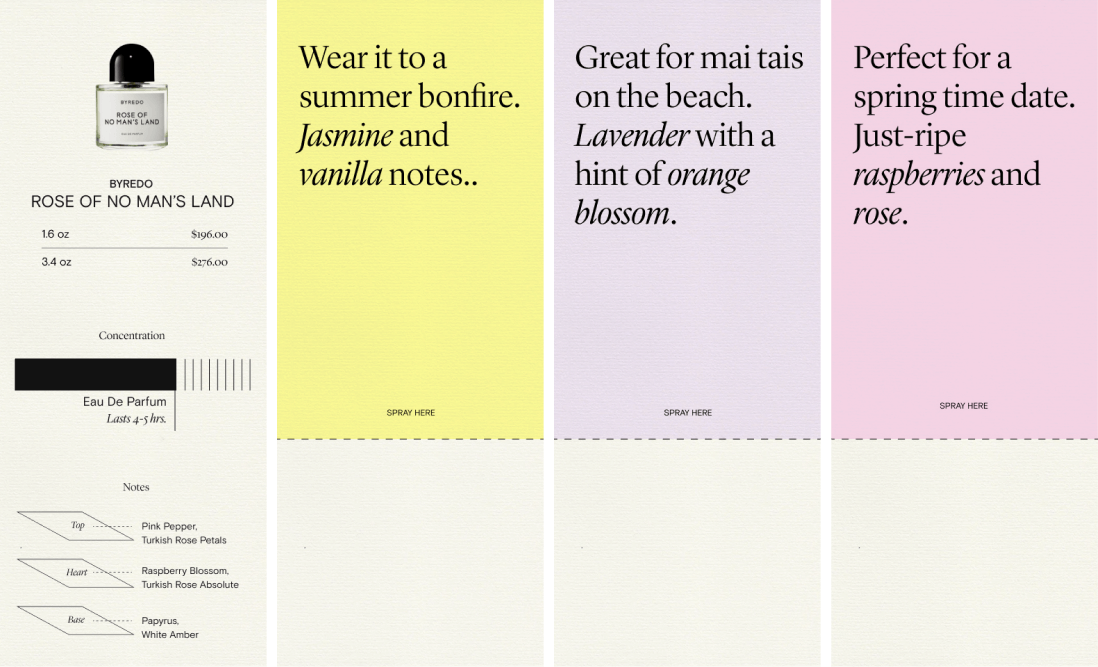
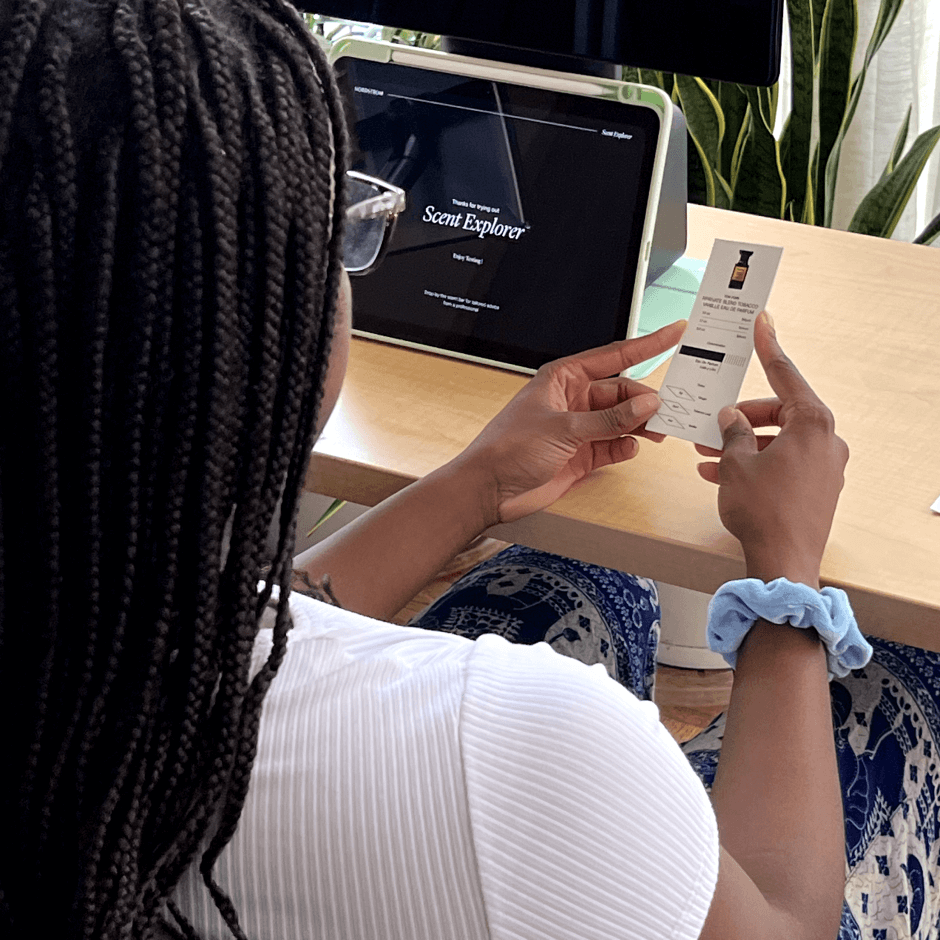
Incorporating a Physical Element
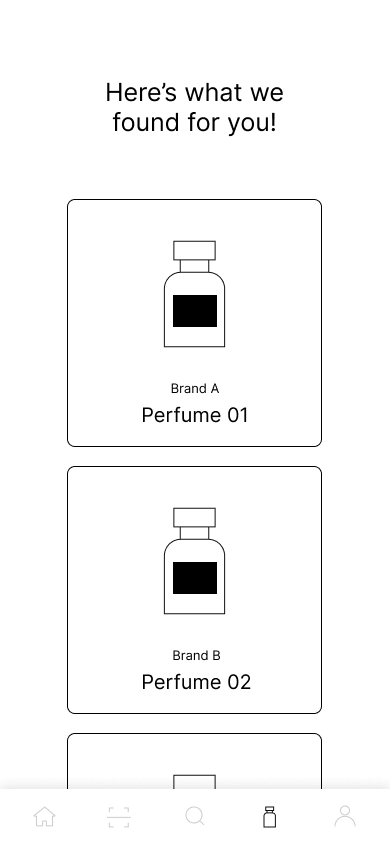
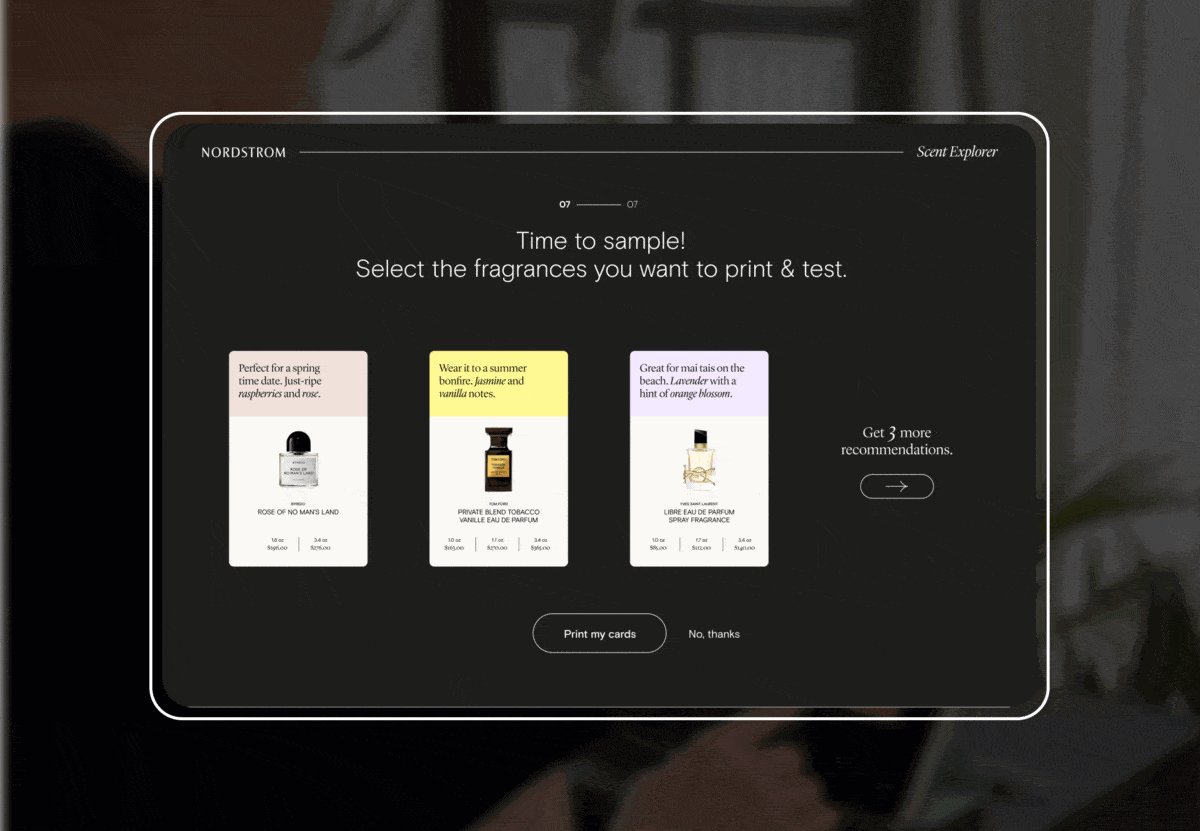
Once the customer is finished with the quiz, they can review their recommendations and select sample card strips to print. This card bridges the knowledge gap by suggesting an occasion and providing brief information about the fragrance that is usually not provided in-store.

User Research
Validating Our Concept
We went through a second round of testing, this time incorporating the stationary “kiosk” to see how users would respond.
After observing how they interacted with the prototype and a short interview, we were able to determine that the concept really resonated with what fragrance shoppers were looking for.
Key InsightS
On the Right Track
First, we found that the concept offered participants just the right amount of support.
01
A structured quiz and tailored fragrance recommendations provide the right amount of support.
"It's very minimal and it walks me along the process. For me, I wear perfume sometimes but I don't even know what I'm looking for, so it was great to see how this breaks it down."
–P3

We designed our quiz to capture details related to lifestyle and personality, to help people get recommendations that reflected what they were actually looking for.
Participants told us that the step by step nature of the kiosk that took into account what they wanted and what their constraints were helped to break down the process into manageable chunks of information.

02
Printed tester cards feel both playful and functional.
"I would imagine I can use this card to check out. If I'm not going to buy it directly, I'd bring it with me. I like how it's designed, it makes me feel like it's a postcard so I wouldn't want to throw it [out] right away in the store."
–P2
We also found that printed tester cards were really successful in making fragrance shopping a fun, playful experience. They had a functional quality in that they helped people remember what they were smelling, and helped them keep relevant fragrance information on hand in a lightweight, easy way that kept them immersed in the moment.
These cards were a an improvement on the blank tester strips that fragrance shoppers already know how to use, but with some added details that really shift the cards into more of a memento and make the experience of spraying and testing fragrances actually enjoyable
Final Product
Introducing Scent Explorer
We used that feedback to make some final adjustments to our product and create a high fidelity prototype.
Reflection
Important Lessons
01
Start low fidelity.
We spent time creating detailed wireframes for our initial test but in retrospect we could have gone even lower fidelity.
02
Test assumptions early.
Initially, assumed a mobile app would be best but, we could have tested those assumptions earlier to save ourselves some time.
03
Don't be afraid to pivot.
We were hesitant to pivot away from our initial companion app concept—but the user feedback was clear. We had to rethink what other interaction could work in-store. Ultimately, pivoting paid off and helped us to get to our final experience.